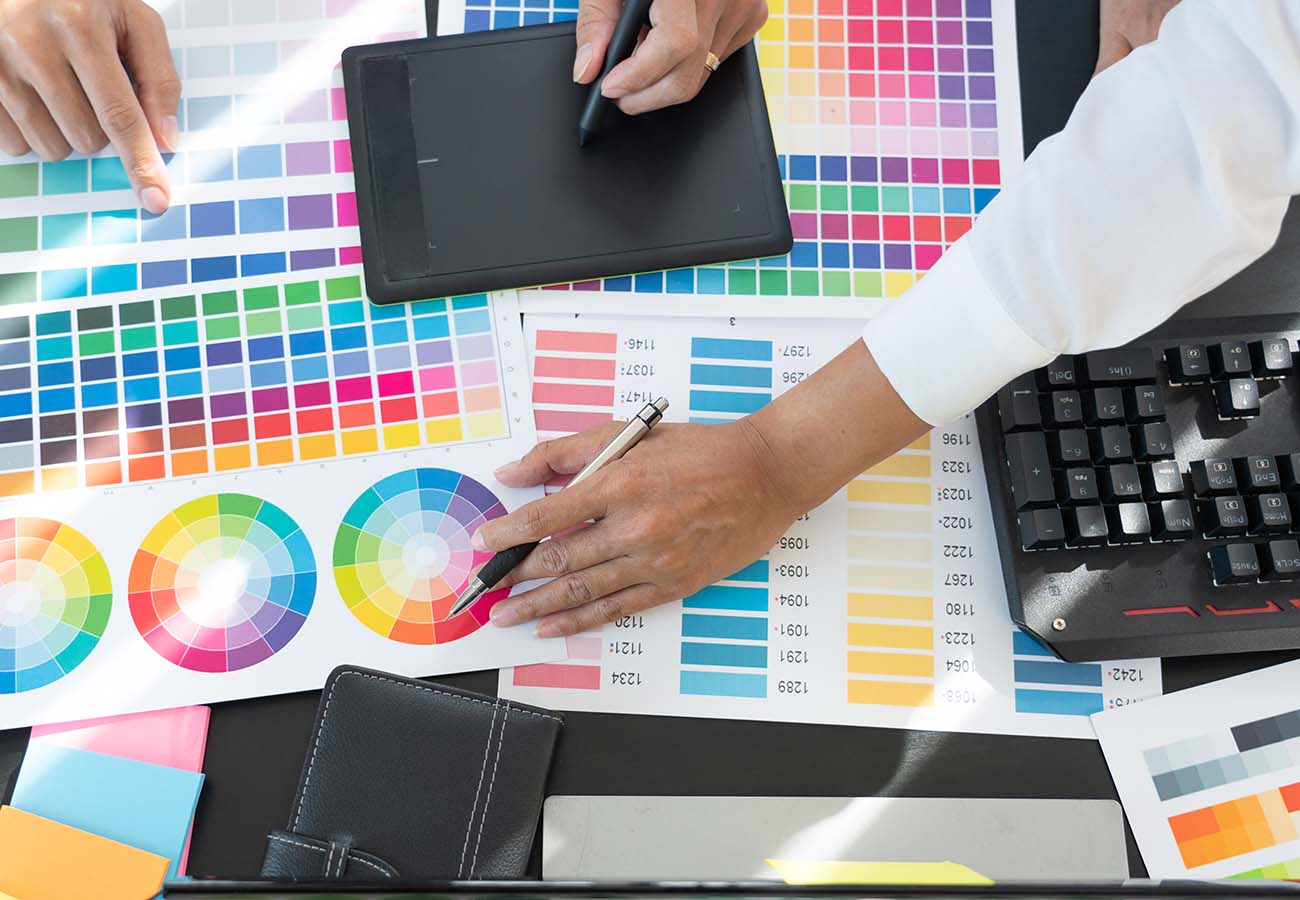
When we talk about web design, we’re referring to the visual and functional elements of a website, such as colors, images, and layout, combined into a finished product that’s easy use and suited to a client’s user group and brand.
This umbrella also covers web apps, mobile apps, and user interface design. Whether you’re a user, creator or website owner, it’s important to understand the many and varied aspects of website design to ensure that you are getting the best possible results.
What does a web designer do?
A web designer creates the look, feel and functionality of an online experience. They determine the appearance and navigation of a website, including how information is structured and categorized, and are responsible for the overall usability.
Both the visual elements like graphics, fonts, and imagery, as well as the content and overall layout of a website are provided by the designer, who passes the specifications to a developer to impliment. (Note: While not universally true, we refer to ‘front-end’ and ‘back-end’ work, the designer is generally associated with the front-end, while the developer works on the back-end)
“Web design” as an umbrella term also includes web applications, mobile applications, relationship design between pages, and user interface (ui) design, among others.
Web Design and Development Languages
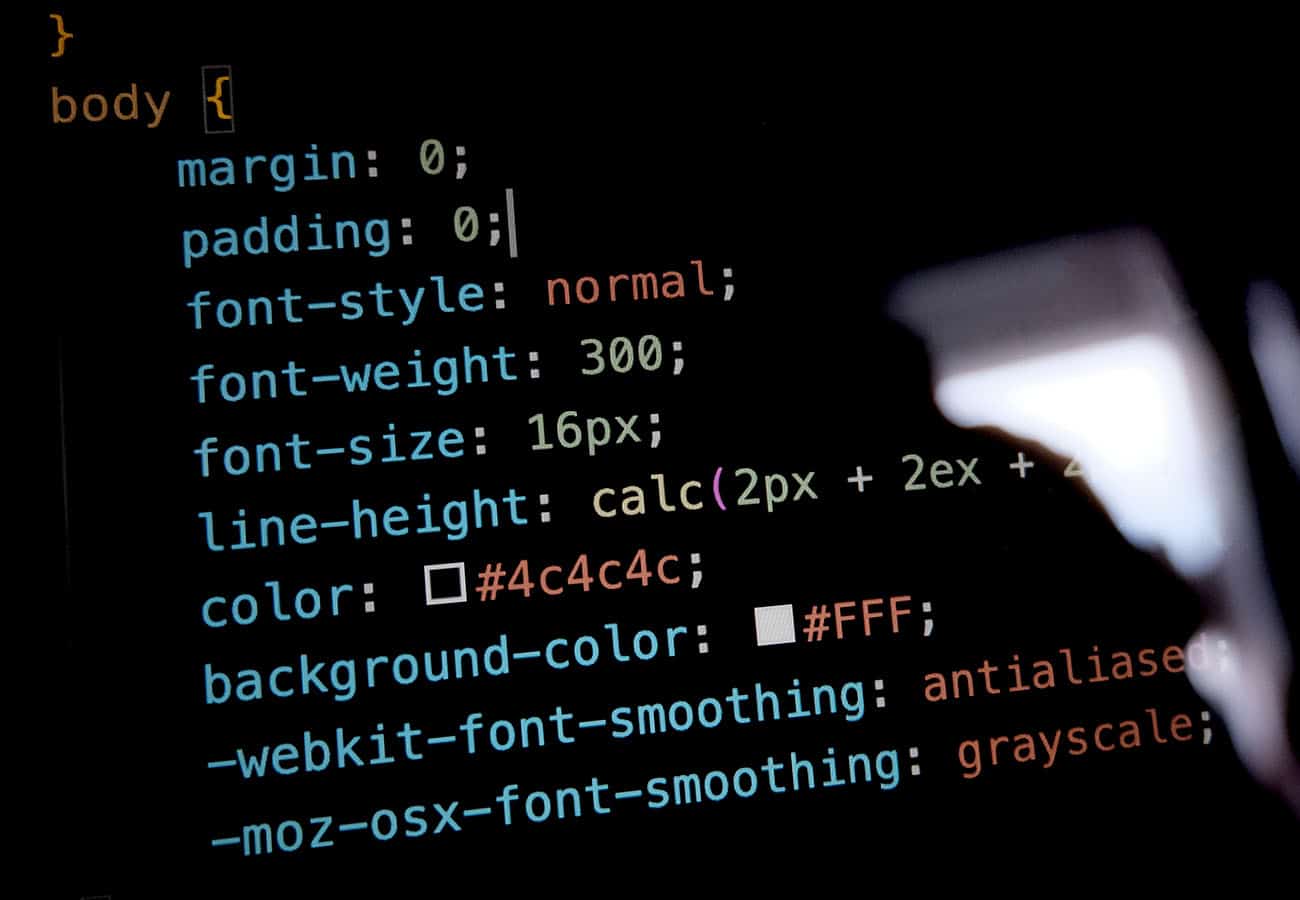
CSS and HTML

CSS (cascading style sheets) and HTML (hyper-text markup language) are the two most common languages used to create web pages. HTML provides the underlying structure of a webpage, while CSS gives designers more fine grained control over the end result.
There are several platforms that will allow you to design without having to code at all, but it’s good practice to learn both rather than relying on 3rd party software.
Web Design Principals and Elements
Put simply, good practice web design principals include communication design principles and web-based standards, while creating an aesthetic product including elements such as graphics, fonts and typography, navigation tools, and more.
UX and UI – experience and usability

UX stands for “user experience” and is a philosphy as much as it’s a specialized field. user interfaces (UI) and a smooth user experience, as well as balancing that user experience against the temptation of handy but unintuitive design tools. It addresses the needs of both users and creators by taking into account their different perspectives and needs, and covers a range of tasks at every stage of the development process.
Best practice includes web designers and web developers collaborating together in and testing to guarantee that the user experience (UX) of a website meets their clients’ needs.
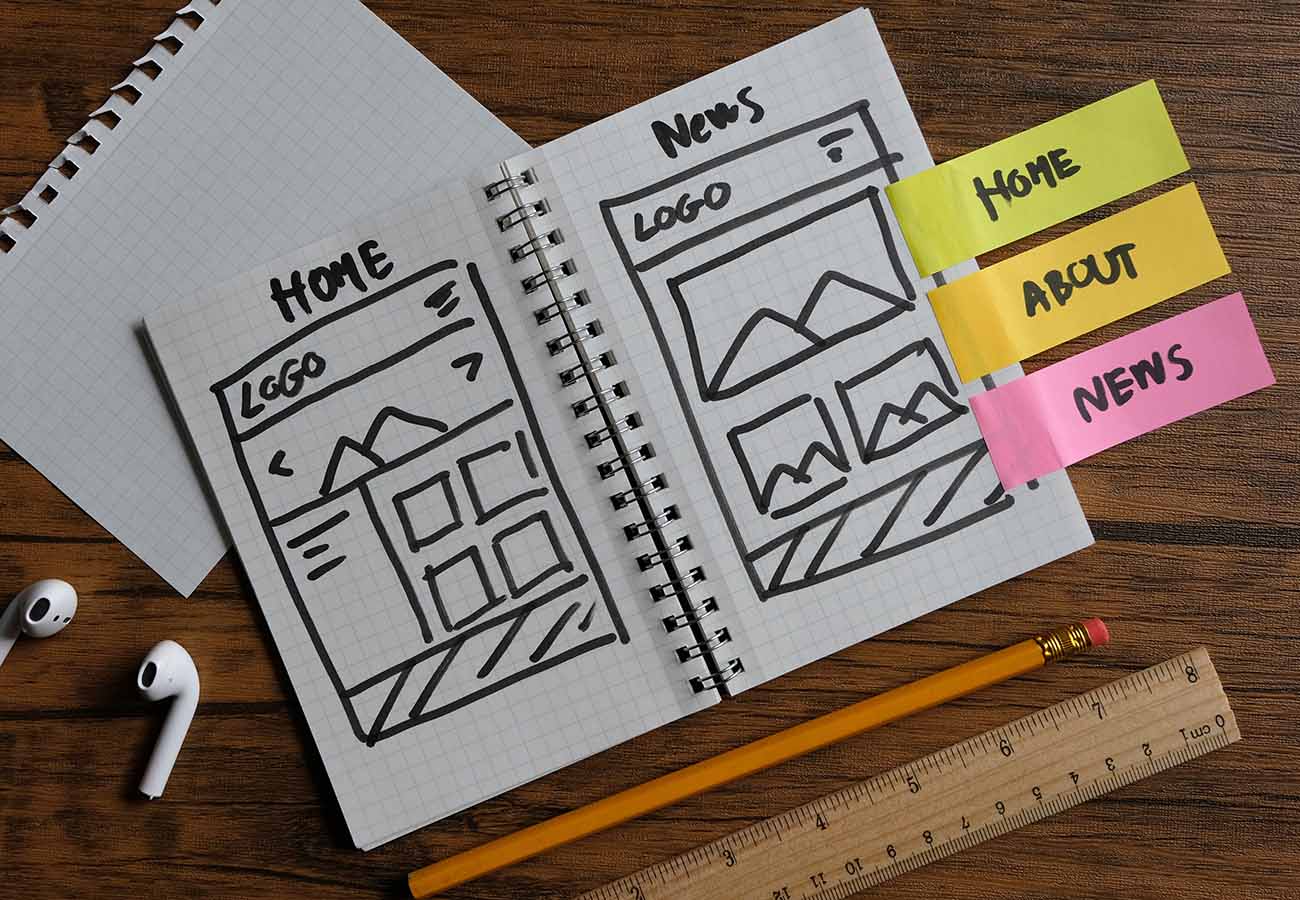
Layout, navigation and functionality

Web designers consider several factors important when creating layouts and navigation for websites. They prioritize user experience, accessibility, and readability, ensuring that the website is easy to navigate and understand for users of all levels. They also pay attention to the visual hierarchy, ensuring that the most important information stands out and is easily accessible.
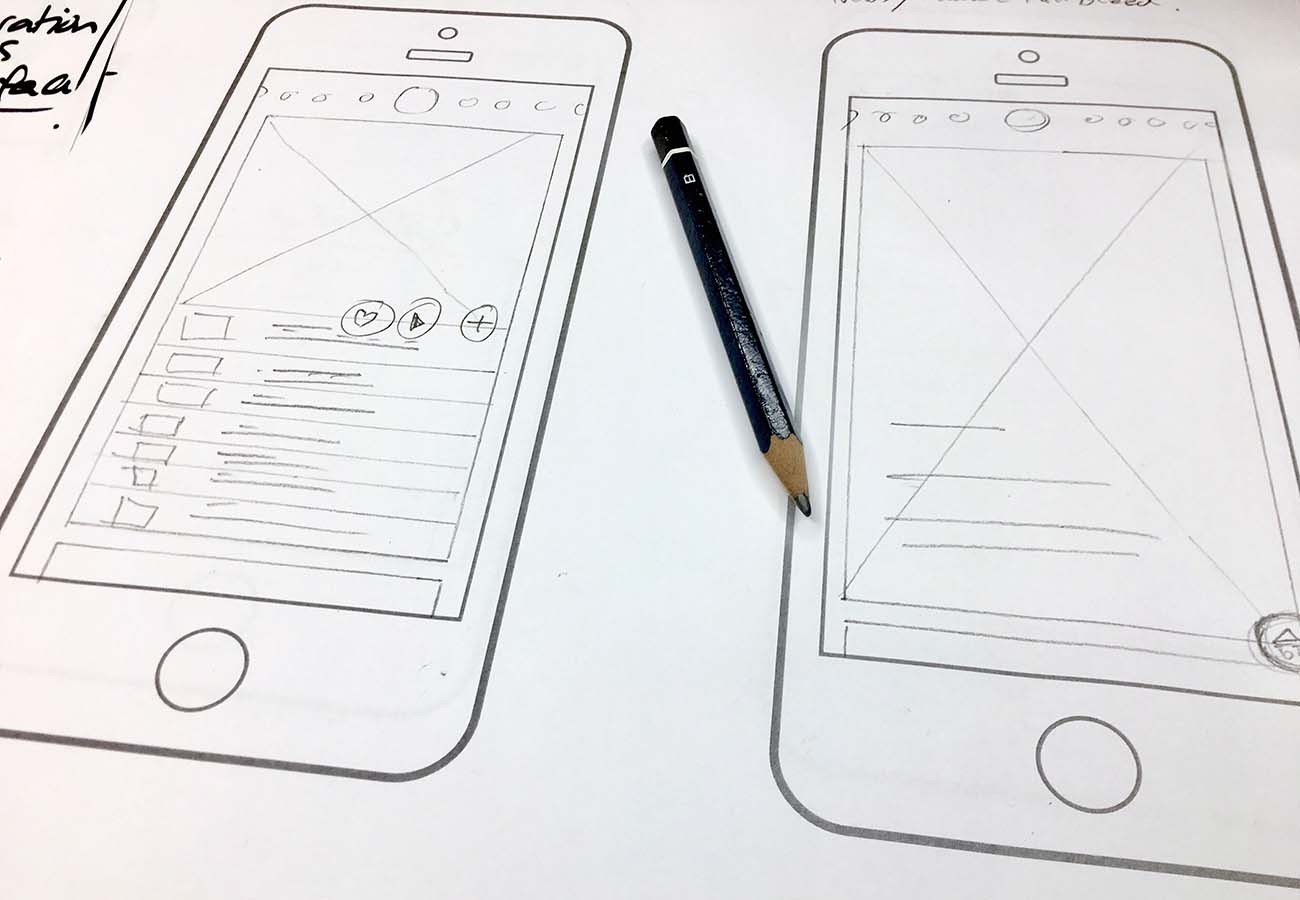
Responsive web design and mobile optimization

From the user’s perspective, responsive web design means that a website adapts to different devices and screen sizes seamlessly*. Users on tablets, phones and other mobile devices are taking on an increasingly large market share, and optimizing for mobile is vital in order to deliver a good user experience.
Promising signs that your design and development team prioritized responsive design include the layout and navigation adjusting automatically when resizing your browser screen, the ability to read all the text and content easily without having to zoom in or out, and a site that loads quickly and smoothly.
*Note that adapting does not necessarily mean “looking exactly the same on each screen”. Many times a great designer will create separate layouts and navigation to make the best use of various screen sizes.
High quality graphics and animation

High quality designs require high quality graphics. Your photos must be well-lit, eye-catching, and clear, and your graphics must be in high resolution and sized appropriately for social media platforms like Facebook and Twitter. Meanwhile, blurry, pixelated, and poorly-focused graphics harm the professionalism of the whole website.
If you’re unsure about the quality of your logo, photos, videos or other graphics, consider calling in your friendly local graphic designer and let them advise.
Font and typography

Typography is an integral part of web design that can help create a unique look and feel for your website, improve user experience, and help improve overall design and accessibility. Typefaces can be manipulated to present information in different ways, such as bolding text for emphasis or changing the color of text to highlight specific words, while font choice is crucial in setting the tone and personality of your site.
Speed optimization

Optimizing website speed is critical for driving conversions and increasing user engagement. It’s important to design for high speeds and short load times from the beginning. If a website takes too long to load, users simply leave or try another website. Using JPG files for static images can help speed up load times, while compressing files hosted on websites can significantly reduce file size, resulting in faster page loads and better website traffic.
SEO: Google, Bing and you

Search engine optimization (SEO) is a key component in web design. SEO allows website content to be more easily discoverable by search engines, resulting in improved website visibility and engagement. It also helps optimize content from the start, resulting in improved website performance.
Professional services are available to help with SEO optimization. Whether you’re looking for a quick SEO boost or a long-term SEO strategy, search engine optimization can help improve your website’s visibility and performance, and net you better search results overall.
Web Design Inspiration
Web design inspiration can be found everywhere. Go online and look at websites you like. Take note of what you like about them. Use this guide to help describe why you like certain websites and why you don’t. Understanding the form and function of common web design elements can help you refine your taste.
Use the wayback machine with your favorite site and watch a site’s design change year over year
Check out Adobe resources, stock and templates
Try the Mockplus template creator to draft an idea
Use CodeDesign’s project survey tool and take advantage of a FREE custom mockup of your website within 7 days.
Frequently Asked Questions

Can I teach myself web design?
Yes, you can teach yourself web design. As with any discipline, this requires a comprehensive understanding of the intended audience, their needs and motivations, and the goals of the website or app. The more you practice and gain experience, the better you will become at web design work and ui design in particular.
It’s important to stay up-to-date with the latest web design trends, tools and best practices; consider networking with other web designers, developers and graphic designers regularly.

How do I start web designing?
The best way to begin is by learning web design fundamentals, including design theory and familiarity with key web design tools, visual design and how to use certain programs such as Photoshop or Illustrator. Decide what platforms you want to work with, such as WordPress, Wix, etc, and study their corresponding documentation
After you’ve dug into the necessary skills, create your own projects to develop your skills before considering showing your work to potential employers or clients. You can create an online portfolio to showcase the projects that you have worked on. It may be beneficial for you to take formal education courses or obtain certificates in a related field (e.g., graphic or user interface design).
Overall, this is an incredibly rewarding and creative profession that requires dedication and hard work from the get-go. Good luck!

What is the best web design tutorial?
That is one question we can’t answer. With so many types of web design out there, the important thing is to figure out exactly what you want to do and then go from there. If you’re interested in learning more about specific fields such as b2b design, integrating social media marketing or data management in design, however, you can check out Codedesign’s knowledge base.

Is it worth learning web dev AND web design?
Yes, it is worth learning both web development and web design. Both of these skills are important to create a functional website.
If you plan to pursue this field of work long term, understanding at least the basics of web development will be necessary at some point in time. You’ll save time and money by learning the fundamentals early instead of outsourcing it to someone else.

Should I create my own website?
Sure! Whether or not you should make your own website is ultimately up to you and your skillset. If you have the experience, resources and time to design it yourself, then go for it! Otherwise, hiring a pro can be a great option that’s often faster and easier, as well as guaranteeing a fantastic finished product.
Take into account the cost involved in hiring a professional versus the time and effort spent doing it yourself. You will need to be well-versed in graphic design, internet marketing, SEO writing, and UX design if you want your website to be user-friendly. Hiring someone may also make sense if you don’t plan on making more than one website.
Finally, whether you’re hiring a professional or DIYing it, searching online for web design inspiration will help you get a feel for your tastes and will be a great start to the process.

© Copyright 2026. All Rights Reserved. 
609 NE Baker Street, Suite 110, Office #3
McMinnville, OR 97128
United States